 お知らせ
お知らせ
プラグインを使ってWordPressにSVGを表示させよう
- 2021年09月03日
- お知らせ
- IllustratorWEB用イラストWordPress
弊社ではWordPress(以下WP)を使ってWebページ作成のお仕事も承っております。
画像フォーマット『SVG』はすごく便利なのですが、そのままではWPに入れることが出来ません・・・
今回はプラグイン『WP SVG images』を使ってSVGを使えるようにする方法をご紹介します。
まずはWPに『WP SVG images』を入れます。
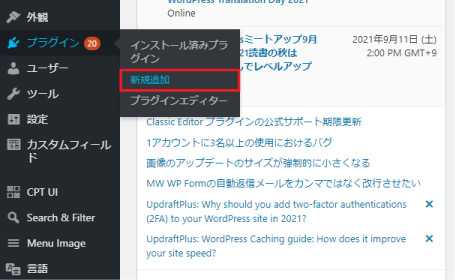
管理画面の左側、黒いメニューの「プラグイン」の中「新規追加」をクリック。
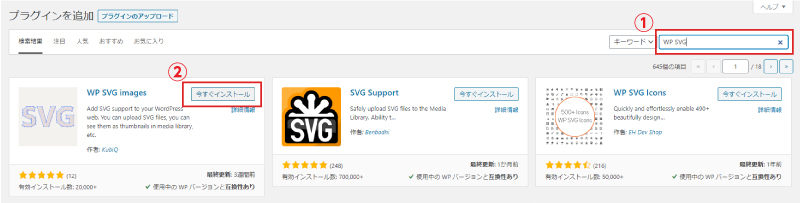
赤枠①の部分に『WP SVG images』と入力します。
今回は入力途中で目当てのプラグインが出てきました。
②の「今すぐインストール」をクリック、その後「有効化」というボタンが出てきますのでそちらも押します。
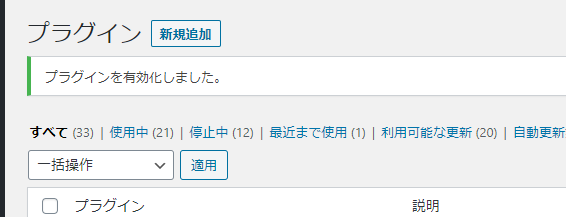
「プラグインを有効化しました。」というメッセージが出れば完了です!
SVGをメディアにアップできるようになりました。
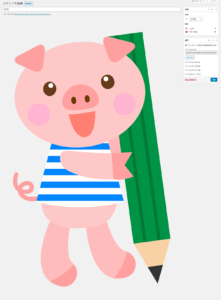
試しに先日のブタさんをアップしてみます。
管理画面左のメニューから「メディア」→「新規追加」をクリックし、SVGファイルをアップ。
②の「編集」をクリックして画像の確認をします。

大きいです!(画像は縮小したスクショですがクリックで大きくなります)
しかしこれだけ大きくしても綺麗なのはSVGの強みですね~
以上、プラグインを使ってWordPressにSVGを表示させようでした。
