 お知らせ
お知らせ
『SVG Artista』でアニメーションを作る(2)
イラストレータで作成したSVGファイルにアニメーションを付けていきたいと思います。
前回のおさらいです。時々思い出さないと使い方忘れてしまいますよね!
利用するのはこちらのサイト、『SVG Artista』(https://svgartista.net/)です。
SVGファイルをアップするだけで簡単に動きを付けられる素晴らしいサイトです。
ではまずsvgファイルを準備していきます。
イラストレータでデータを作ります。
※テキストは必ずアウトライン化してください。
アニメーションの再現にイラレで書く順番がとても重要です。
再現したい順に書きましょう!(もしくはレイヤーで再現順番順にしてください。)

このようなイラストにしました。
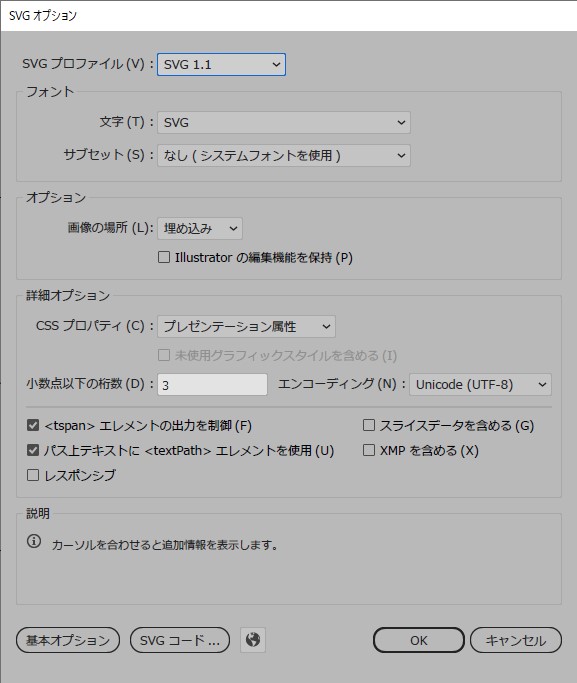
SVGで書き出します。


これで準備は完成です。
『SVG Artista』に行きましょう。
『SVG Artista』に行きますと、画面左上の方に「open svg」というボタンがあるのでクリックします。
準備しておいたsvgファイルを選択しましょう。
アニメーションが完成しました。是非試してみてください。
次回はWebに取り込む方法をお伝えしたいと思います。
