お知らせ
お知らせ
動くアイコン(フレームアニメーション)2
- 2024年05月20日
- お知らせ
動くアイコン(フレームアニメーション)2
Webサイトなどでよく見かけるかわいいアイコンの動き
簡単に出来るんです!作り方ご紹介します。
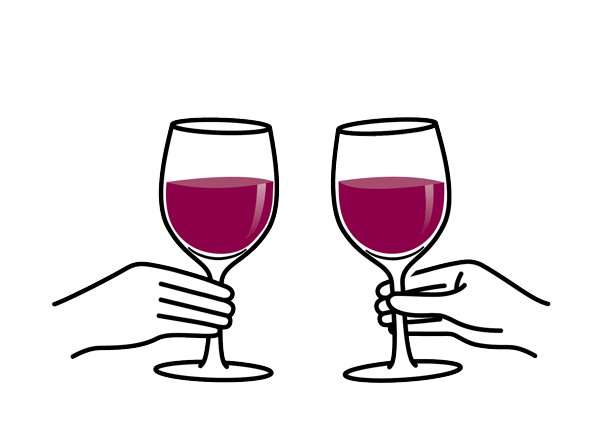
①PNG素材を用意します。今回はillustratorで制作しました。
写真でもコマ送りで出来ます。
※ポイントは同じ大きさで回転をかけることです。
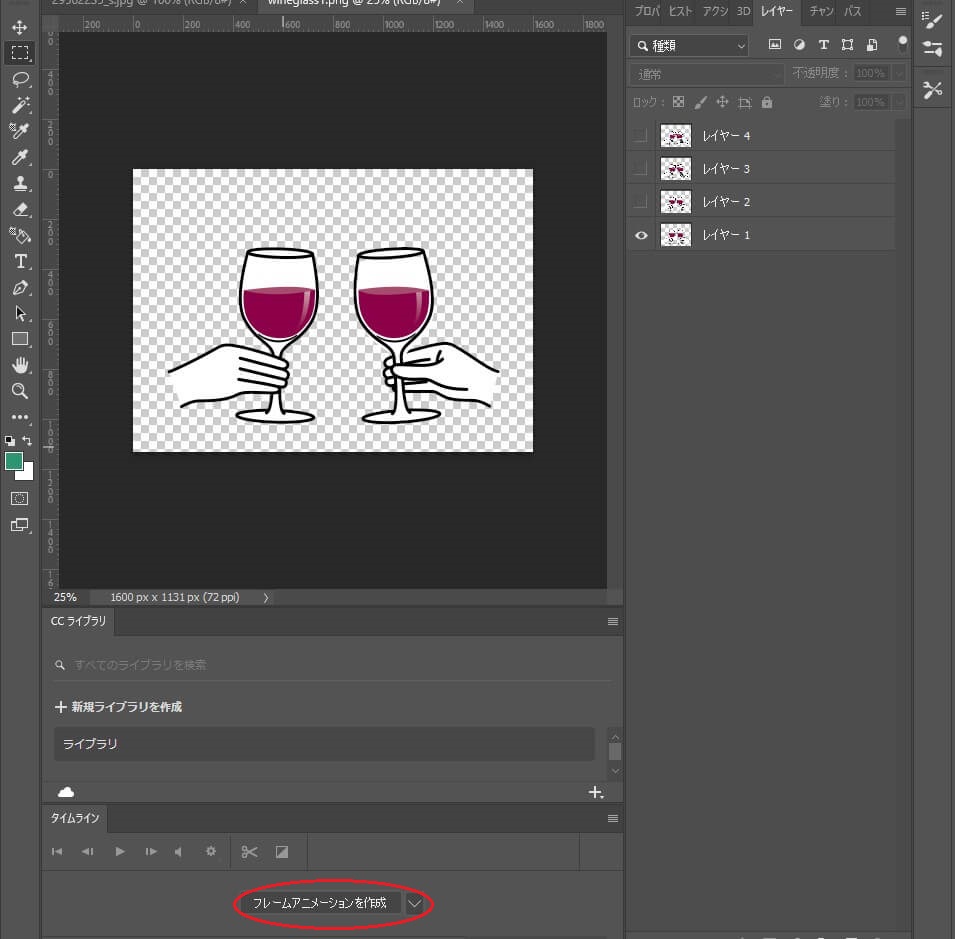
②これらをPhotoshopで読み込みます。
※読み込みはレイヤーで読み込んでください。
③フレームアニメーションを作成します。
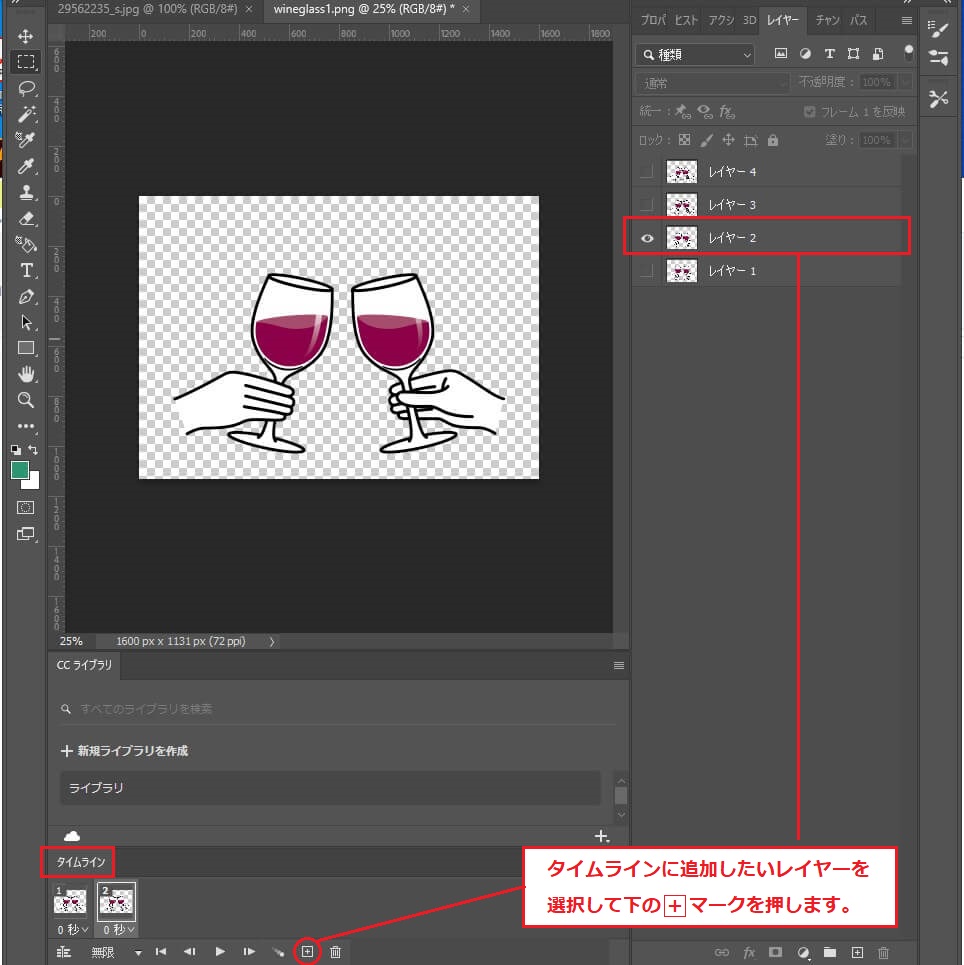
※読み込みたいレイヤーを表示して左下「タイムライン」の赤丸で囲った+マークを押すと
フレームが追加されます。
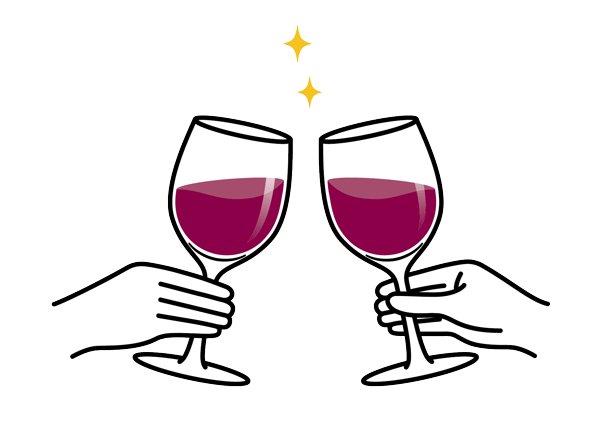
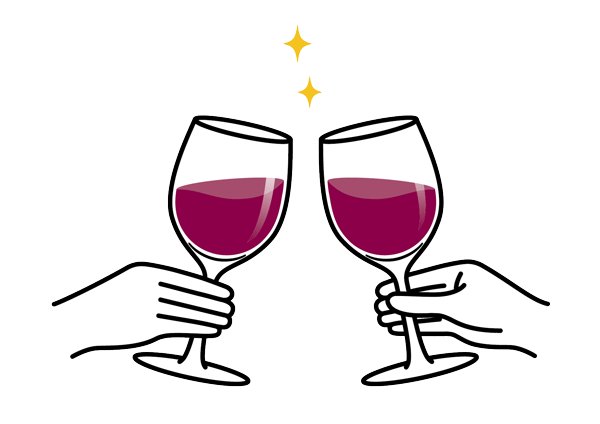
④レイヤー2を表示させ、タイムラインの+で複製を押します。
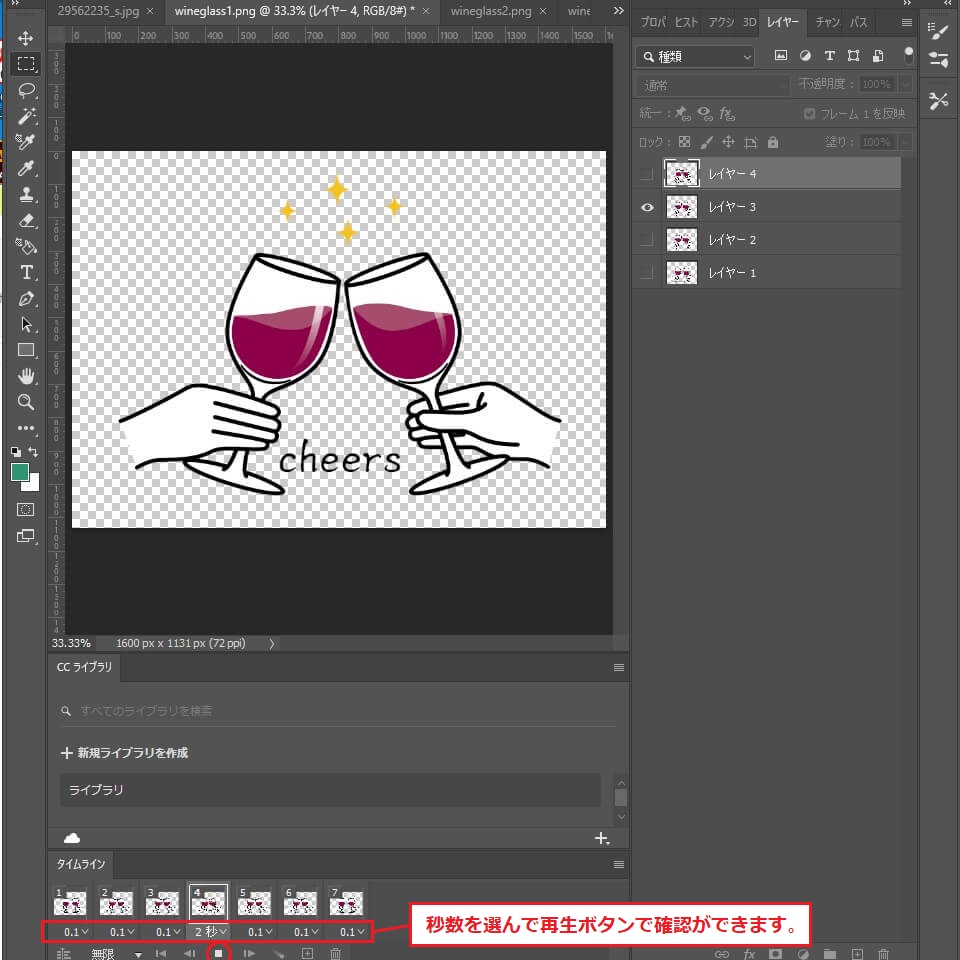
⑤秒数を選び出来上がりです。再生ボタンを押せば確認できます。
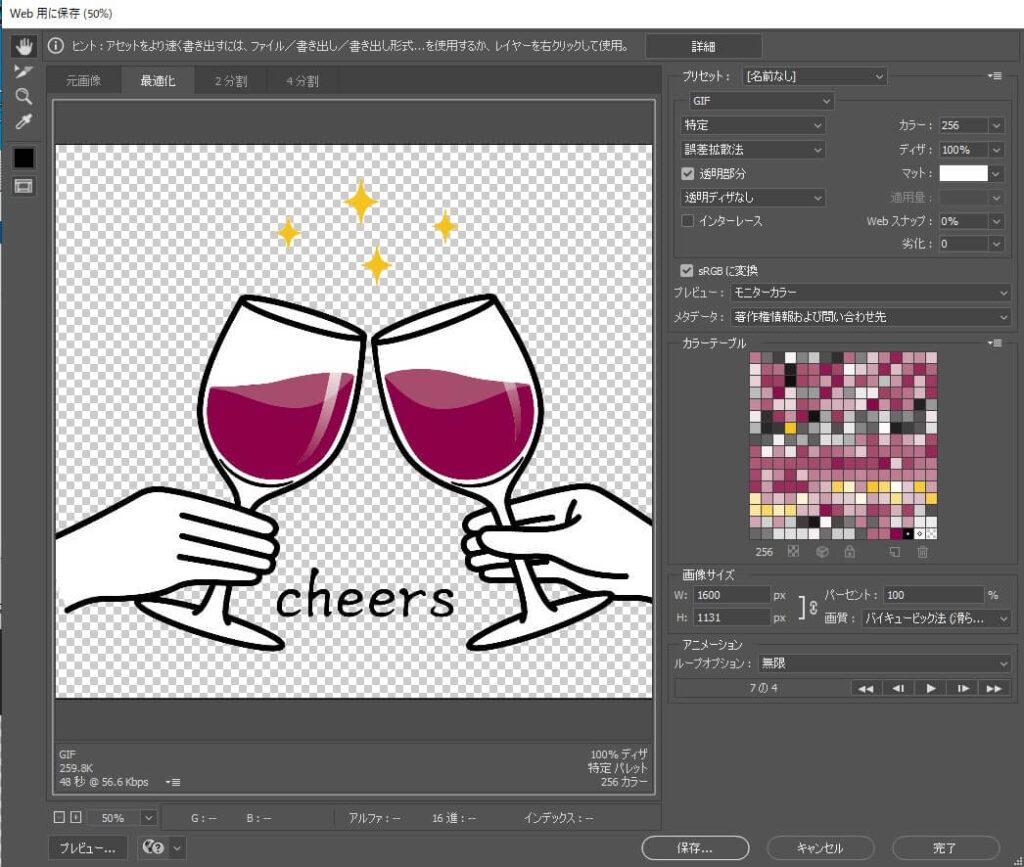
⑥「ファイル」→「書き出し」→「Web用に保存」でGIFを選んで書き出せば出来上がりです。書き出しをして終了です。
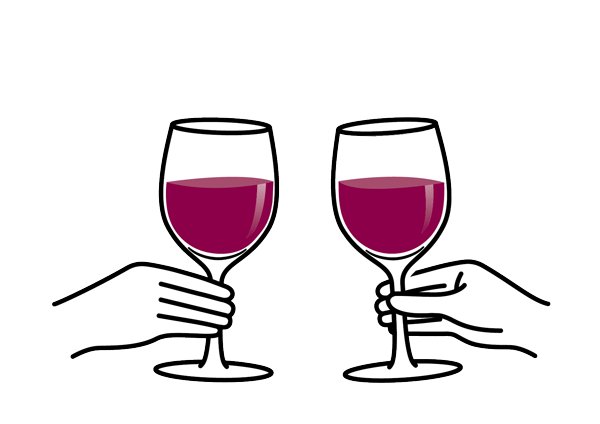
可愛いアイコン動きのあるが仕上がりました。
Webサイト内にこんな動きがあると可愛くて目を引きますよね♪