お知らせ
お知らせ
動くアイコン(フレームアニメーション)
- 2023年11月10日
- お知らせ
動くアイコン(フレームアニメーション)をつくりました。
Webサイトなどでよく見かけるかわいいアイコンの動き
簡単に出来るんです!作ってみました。
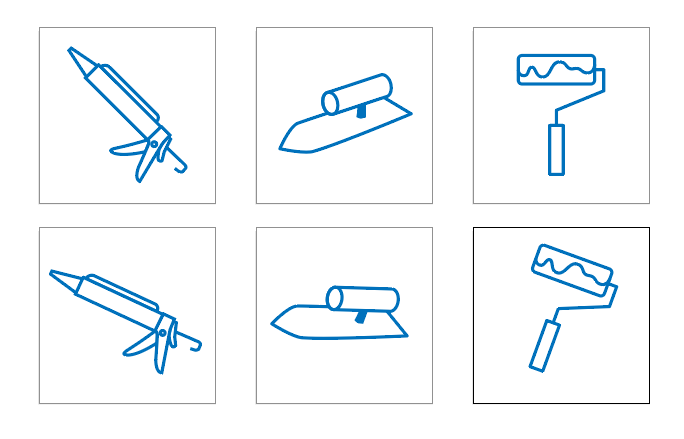
①PNG素材を用意します。(今回はillustratorでアイコン3種作りました。)
※ポイントは同じ大きさで回転をかけることです。

②これらをPhotoshopで読み込みます。
※読み込みはレイヤーで読み込んでください。

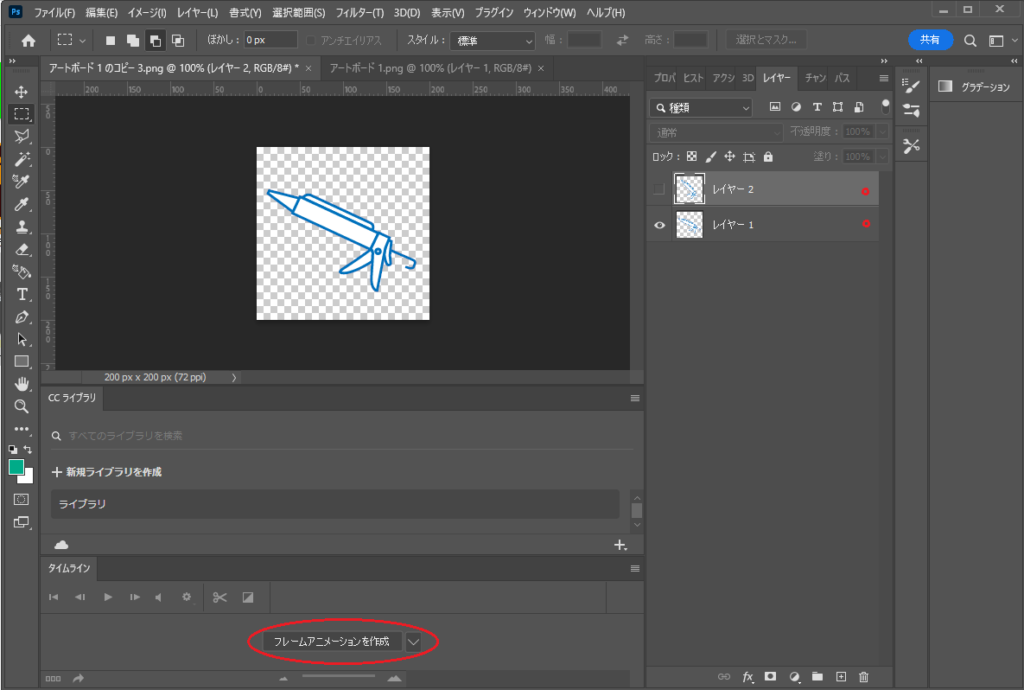
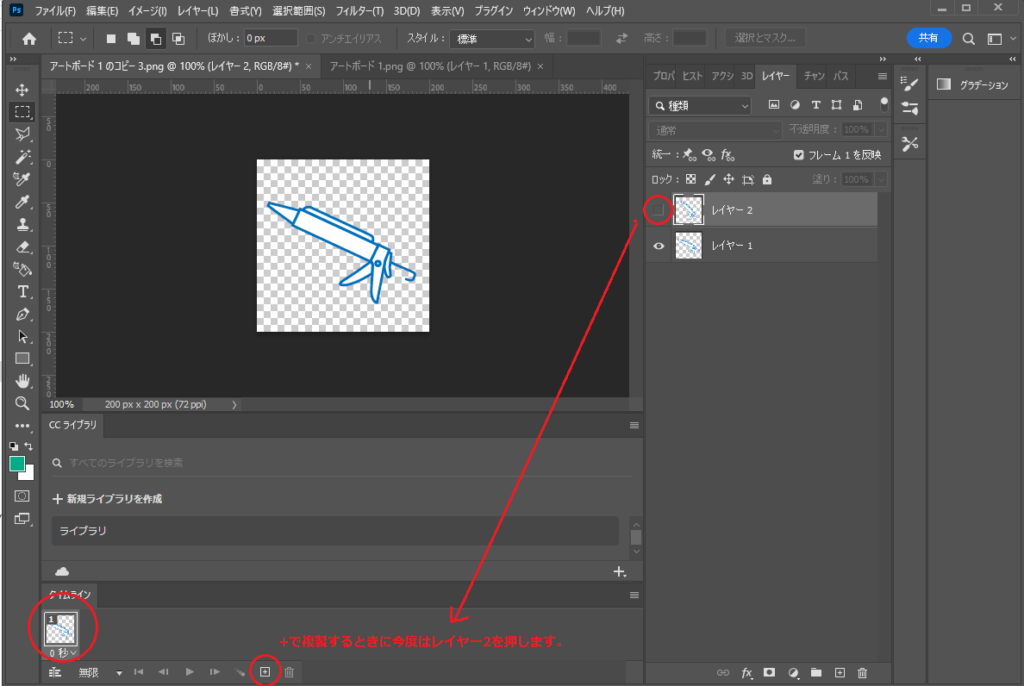
③フレームアニメーションを作成します。上記画像の赤枠囲いを押します。
※この時にレイヤー1のみ見える👀形にします。

④レイヤー2を表示させ、タイムラインの+で複製を押します。

⑤秒数を選び出来上がりです。再生ボタンを押せば確認できます。

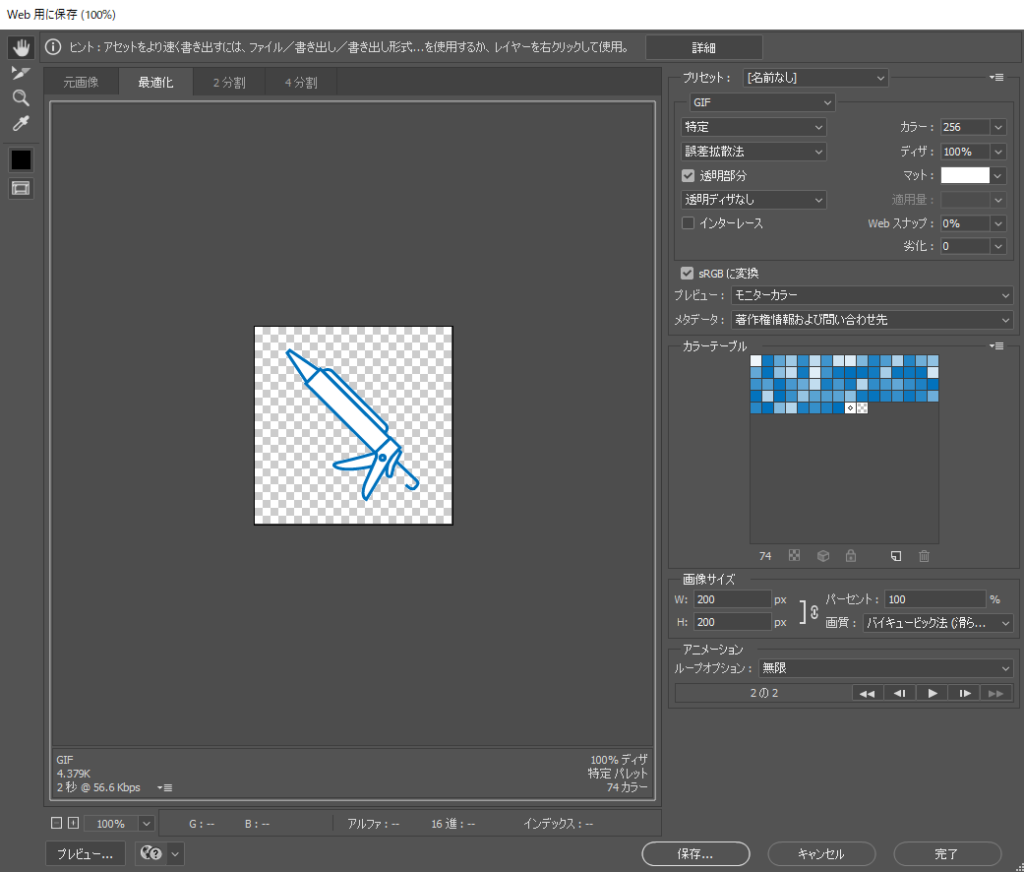
⑥「ファイル」→「書き出し」→「Web用に保存」でGIFを選んで書き出せば出来上がりです。書き出しをして終了です。
可愛いアイコン動きのあるが仕上がりました。